Can A Background Image Be Applied To P Selector

Introduction to CSS Groundwork Image
CSS Background Image is defined as a CSS property to gear up groundwork images for an element.The paradigm tin can be practical as graphics or slope of an element. This property is assigned inside an HTML page and can exist washed to block elements and inline. The core benefit of this property is it allows to identify additional HTML content on top of the page like headings and too provides layering capabilities so that we take an choice to add other image and text content as well inside the same available space.
Syntax:
background-image: url|none|initial|inherit; The background prototype takes four parameters:
URL: Using an epitome in the page is pretty simple by using url() value which provides a file path of an image. Nosotros tin can also fix URI for the url().
How to Add Background Paradigm in CSS using Diverse Methods?
Let's meet how the background image includes some methods in an HTML.
1. Using Inline CSS: The easiest and robust method is this one which uses background-prototype property with <div> chemical element.
2. Using Embedded CSS: Information technology is referenced using course or Id role.
Groundwork images could be performed using properties similar:
- groundwork-repeat: This method comes forth with background-image and specifies how the groundwork image should echo or non. It takes some possible values similar no-repeat (doesn't repeat the prototype), echo-10(tiles the image horizontally), repeat-y(tiles the image vertically).
- background-position: This ultimately specifies the position of the background paradigm to be located with the values to be taken similar a pinnacle, bottom, right, left, centre and the combinations of these values (ex: left bottom). The horizontal and vertical values could exist combined by any needs.
- background-size: It specifies the size of the image to exist placed and allows to have control of the size. Following are the values to be assigned for the background-size:
- motorcar: Information technology's a default value size.
- length: it allows to specify the width and tiptop of an paradigm in pixels (10 px 30px).
- cover: Zooming the groundwork epitome completely by which an area of an element is covered with the entire background prototype avoiding some parts of the image by scaling it.
- Per centum: Specifies the width and height of an image in percentage. (10 % 30%)
- Centre: paradigm to be placed in the centre.
Background images cannot be whatever static images we can also provide movement images similar animated gifs too.
Examples to Implement CSS Background Image
Below are the case of CSS Background Epitome:
Case #one
This example sets the background image completely.
Code:
back.html
<html> <caput> <mode> body { background-image: url(background.jpg); background-color: coral; } </mode> </head> <trunk> <h1>Demo on CSS. Welcome to our Page!</h1> </body> <html> Output:

Same code with altering the height and width of the image. The original epitome is macerated in the page co-ordinate to the specification. here is the code that sets to the defined pixels.
Code:
ff.html
<body> <div class="dem1"> <img src="https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcTvK7BPIGljz1jLknJfmvGyNmiXktGdry3SUg&usqp=CAU" grade="dem2"> </div> </body> Code:
ff.css
.dem1{ width:900px; height:300px; margin:auto; } .dem2{ width:fifty%; height:eighty%; } Output:

Case #2
Setting two background Images.
Code:
<html> <head> <mode> body { background-image: url(tenor.jpg), url(paper.jpg); background-color: coral; } </style> </head> <body> <h1>Demo on CSS. Welcome to our Folio!</h1> </body> <html> Output:

Case #3
Specifying background requires image property, size similar how we specified under #bg1 class. And providing CSS function on body covers the total HTML code to fit in the window screen.
Code:
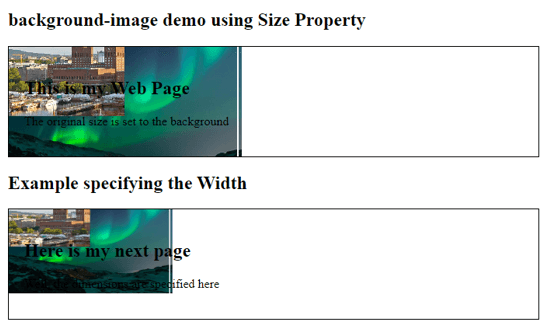
<!DOCTYPE html> <html> <head> <style> #bg1 { edge: 1px solid blackness; padding: 20px; background: url(current of air.png); background-echo:no-repeat; background-size: car; } #bg2 { border: 1px solid black; padding: 20px; background: url(wind.png); groundwork-repeat: no-repeat; groundwork-size: 500px 200px; } </manner> </head> <body> <h2>groundwork-image demo using Size Property</h2> <div id="bg1"> <h2>This is my Web Page</h2> <p>The original size is set to the background</p> </div> <h2>Instance specifying the Width</h2> <div id="bg2"> <h2>Here is my next folio</h2> <p>Well, the dimensions are specified here</p> </div> </body> </html> Output:

Example #four
Setting a total-size background with the position.
Code:
<!DOCTYPE html> <html> <head> <h1> Full Background image </h1> <meta name="viewport" content="width=device-width, initial-scale=one.1"> <style> body, html { height: 100%; margin: 1; } .full { background-image: url("harry.jpg"); height: 100%; background-position: middle; background-repeat: no-repeat; background-size: cover; } </mode> </head> <body> <div grade="full"></div> <p>This demo shows total-superlative prototype by setting the container and scaling them perfectly to the screen</p> </body> </html> Using CSS nosotros accept to fit the prototype into the screen past setting the holding size to embrace.
Output:

Case #5
Using Exact Attribute ratio with Border property
Code:
fit.html
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="scripts.js"> </script> <link rel="stylesheet" href="styles.css"> </head> <trunk> <div></div> </body> <h1> With the exact Aspect Ratio </h1> </html> Code:
.css
div { width: 100%; peak: 250px; background-image: url('https://www.cityam.com/wp-content/uploads/2020/02/London_Tower_Bridge_City.jpg'); groundwork-repeat: no-repeat; background-size: contain; border: 2px solid xanthous; } And so past the, is an original image is not blurred while scaling the images to fit the expanse. Here is the result for the above code.
Output:

Example #half dozen
Adding text cover over the background image.
Lawmaking:
fit.html
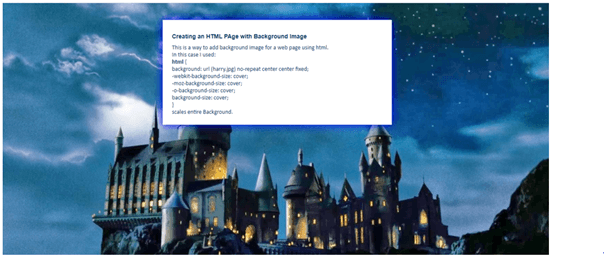
<html> <caput> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <championship>Creating an HTML PAge with Background Epitome</title> <style> torso { font-family: "Calibri", cursive; font-size: 14px; color: #036; } h1,h2,h3 { font-family unit: Arial,Comic Sans MS, sans-serif; font-size: 14px; font-weight: assuming; } html { groundwork: url(harry.jpg) no-repeat centercenter fixed; -webkit-background-size: encompass; -moz-background-size: cover; -o-background-size: encompass; background-size: comprehend; } #desk { width: 500px; margin: 40px auto; padding: 22px; background: white; -moz-box-shadow: 0 0 22px black; -webkit-box-shadow: 0 0 22px black; box-shadow: 0 0 22px blue; } </manner> <head> <trunk> <div id="desk"> <h1>Creating an HTML Page with Background Prototype</h1> This is a way to add background image for a web folio using html. <br /> In this case I used:<br /> <strong>html</strong> {<br /> background: url (harry.jpg) no-repeat centercenter fixed;<br /> -webkit-groundwork-size: encompass;<br /> -moz-background-size: cover;<br /> -o-background-size: cover;<br /> background-size: comprehend;<br /> }<br /> scales entire Background. <br /> </div> </body> </html> Output:

Decision
Therefore, in this tutorial, we have seen a simple manner to lawmaking an image using CSS also we accept learnt how that image fit the screen. Background image with CSS provides good features to the websites and the web designers feel good in their themes. So, at the end of this section, you will exist able to customize the works with good effort.
Recommended Manufactures
This is a guide to CSS Background Image. Here we discuss a cursory overview on CSS Background Prototype and its dissimilar examples along with its code implementation. Yous can also go through our other suggested articles to learn more –
- Uses of CSS in Technology
- Tips and Tricks to utilise CSS Commands
- Introduction to Height 6 Advantages of CSS
- CSS Header Pattern (Examples)
Can A Background Image Be Applied To P Selector,
Source: https://www.educba.com/css-background-image/
Posted by: hughesbegadd.blogspot.com


0 Response to "Can A Background Image Be Applied To P Selector"
Post a Comment